新方式のGoogleマップをホームページに設置する方法♪
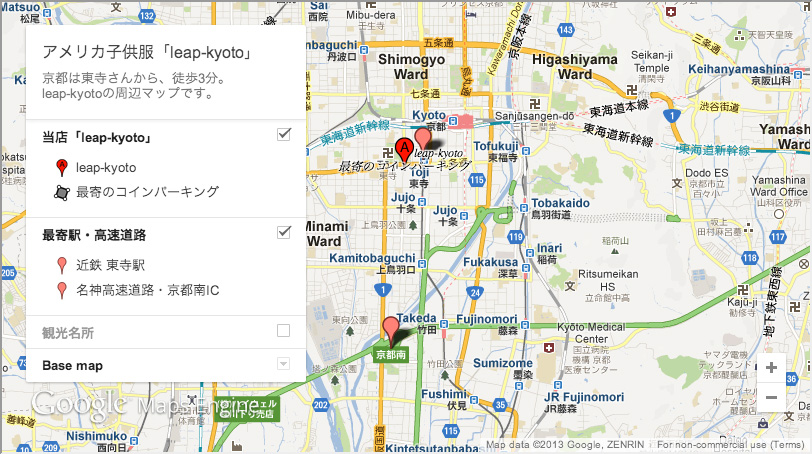
下記は実際に設置してみたサンプルになります。
Google Maps Engine Lite (Beta)を利用して、WEBサイトなどに新方式の
Googleマップを設置できます♪ 最寄の駅やバス停、高速道路のインターチェンジ
などを一緒に表示した地図を簡単に設置できます。
地図をカスタマイズして埋め込みしたり、マイマップのようにも使えますね。
【追記 2013.11.29】
通常の埋め込みに対応されました!新しいGoogleマップが「地図を埋め込む」に対応♪
Google Maps Engine Lite (Beta)を利用して、WEBサイトなどに新方式の
Googleマップを設置できます♪ 最寄の駅やバス停、高速道路のインターチェンジ
などを一緒に表示した地図を簡単に設置できます。
地図をカスタマイズして埋め込みしたり、マイマップのようにも使えますね。
【追記 2013.11.29】
通常の埋め込みに対応されました!新しいGoogleマップが「地図を埋め込む」に対応♪
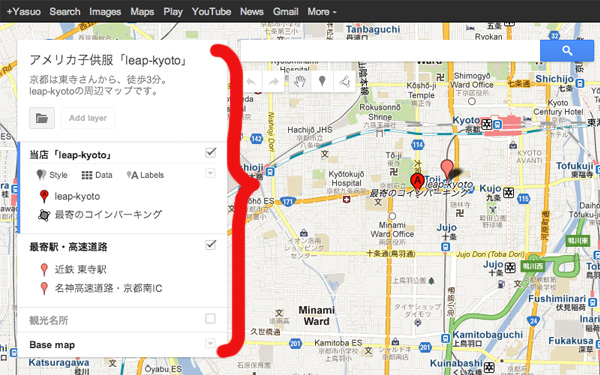
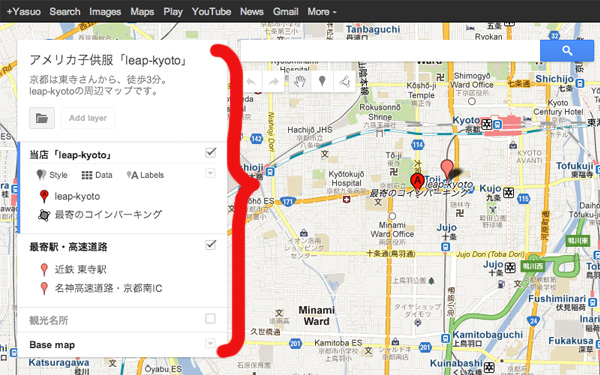
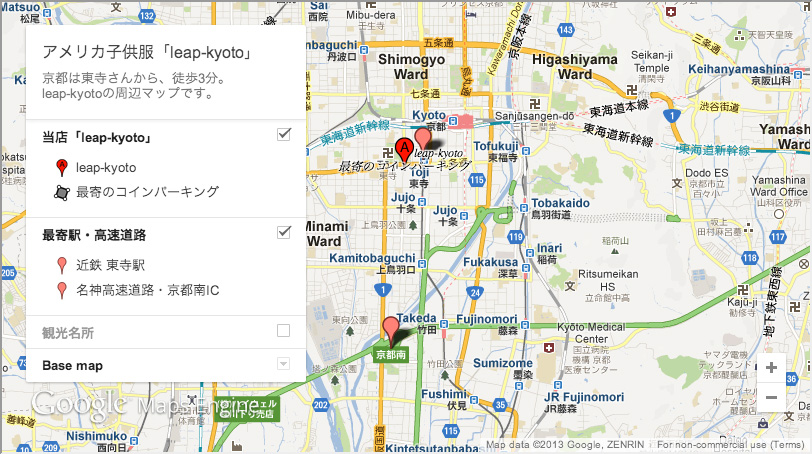
Google Maps Engine Lite (Beta) を利用した新しいスタイルの地図
近隣の情報を始め、テキストやリンクなども独自に追加しやすく、今までの地図より親切なGoogleマップの設置が可能です。
(現在は下記のように、英語と日本語表記の混在した「.com英語版」しか用意されてませんが、いずれ対応すると思います)
下記のように左にパネルが表示されるので、横に長い地図スペースが理想ですね。→ Google Maps Engine Lite (Beta)へ
(現在は下記のように、英語と日本語表記の混在した「.com英語版」しか用意されてませんが、いずれ対応すると思います)
下記のように左にパネルが表示されるので、横に長い地図スペースが理想ですね。→ Google Maps Engine Lite (Beta)へ
従来のGoogleマップ「埋め込み地図のカスタマイズ」で設置した地図
設置方法(おおまかな設置の手順)
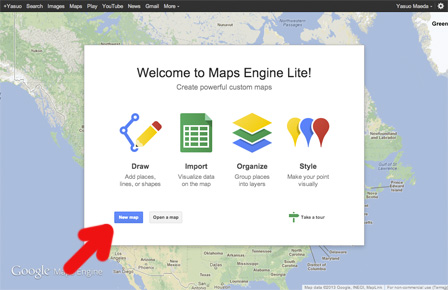
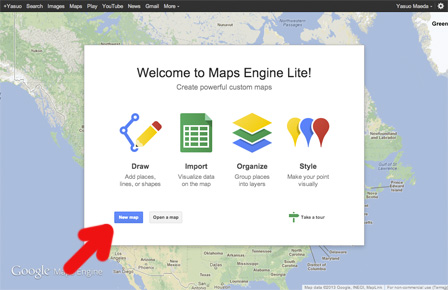
1、https://mapsengine.google.com/map/ にアクセスし、New mapをクリックします。

2、項目を埋めていきます。

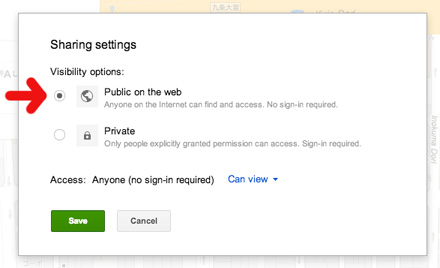
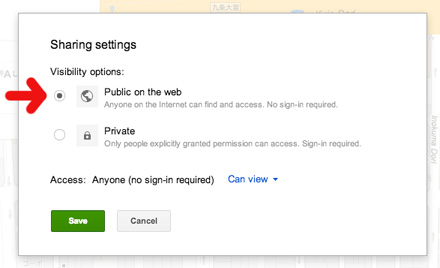
3、右上の「Share」→「Who has accessのChange...」と進み、「Visibility options」を
「Public on the web」に変更します。

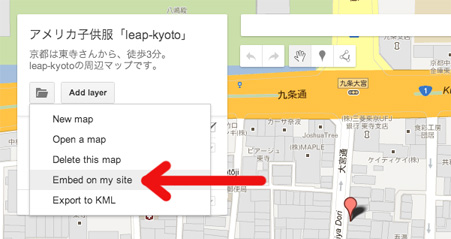
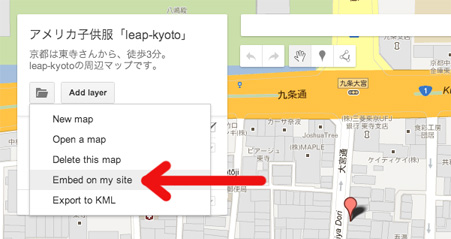
4、WEBページに設置するためのコードを取得します。
・フォルダアイコンから「Enbed on my site」をクリック

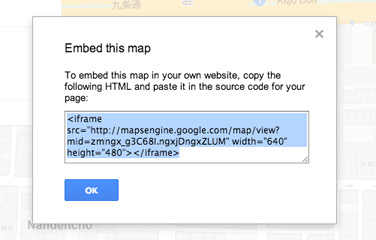
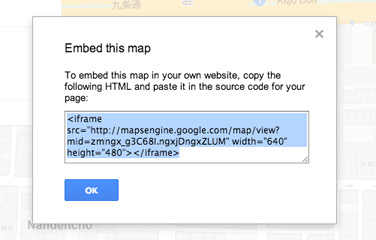
・表示されるソースをWEBページに設置します。

5、WEBページなどにソースコードを設置すれば完成です。

1、https://mapsengine.google.com/map/ にアクセスし、New mapをクリックします。

2、項目を埋めていきます。

3、右上の「Share」→「Who has accessのChange...」と進み、「Visibility options」を
「Public on the web」に変更します。

4、WEBページに設置するためのコードを取得します。
・フォルダアイコンから「Enbed on my site」をクリック

・表示されるソースをWEBページに設置します。

5、WEBページなどにソースコードを設置すれば完成です。

新Googleマップが一般利用開始されるまでは、操作に慣れておられる下記のマップの方がいいですね。新Googleマップ導入後、このカスタマイズマップがどのような表示に変更されるのかも興味があります。このページをブックマークして要チェックですね。UIは新しいものに変更されると思いますが、近隣の駅や観光名所にポイントを入れられないのなら、新しい「Google Maps Engine Lite (Beta)」を利用すると、1歩進んだわかりやすい地図が設置できるのでオススメです。